.ast-desktop .ast-builder-menu-1 .menu-item .sub-menu .menu-link {
color: #000000;
font-size: 14px;
}
.ast-desktop .ast-builder-menu-1 .menu-item .sub-menu .menu-link:hover {
color: #ff0000;
font-size: 14px;
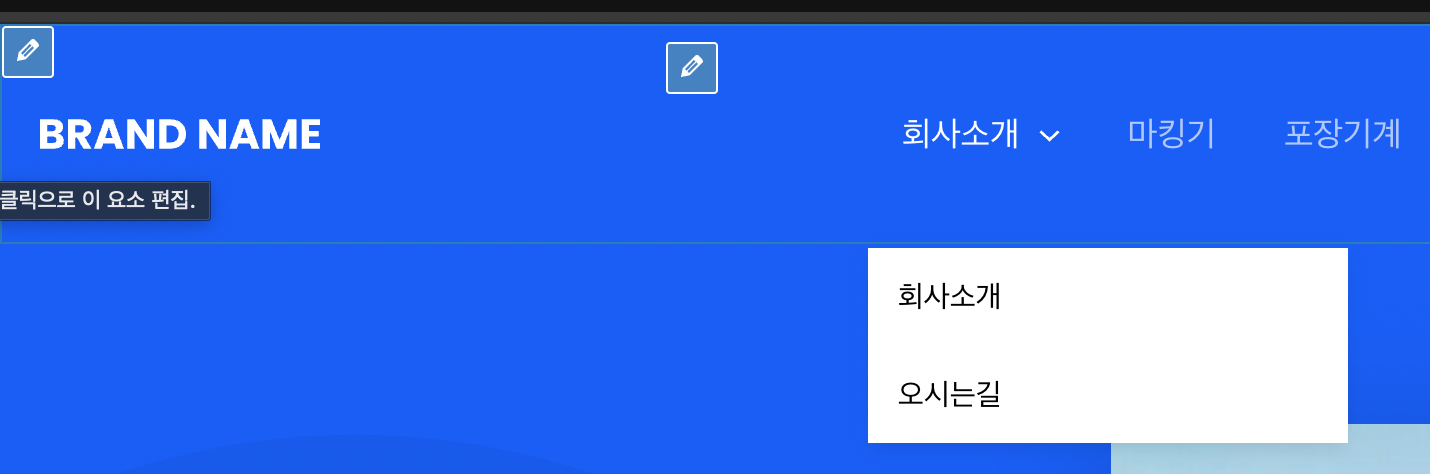
}워드프레스 아스트라(astra)를 사용할경우 서브메뉴를 생성하면 글씨가 보이지 않는다.
아래와 같이 추가 css에 적용을 해주면 서브메뉴가 보이는것을 확인할 수 있다.

'Programming > wordpress' 카테고리의 다른 글
| [wordpress] astra 화면 디자인 꾸미기 (0) | 2023.08.06 |
|---|---|
| [wordpress] 개발환경 구축하기! 본인 PC에 설치 [맥기준] (0) | 2023.08.03 |

