ES Lint?
ESLint는 JavaScript 코드에서 발견 된 문제 패턴을 식별하기위한 정적 코드 분석 도구입니다. ESLint의 규칙은 구성 가능하며 사용자 정의 된 규칙을 정의하고로드 할 수 있습니다. ESLint는 코드 품질과 코딩 스타일 문제를 모두 다룹니다.
Why should we use it?
문법적인 오류를 잡아주고 코드를 일관성 있게 만들어 준다. 여럿이서 작업할경우 일괄된 규칙의 코드를 작성할수 있다.
How to apply it in WebStorm?
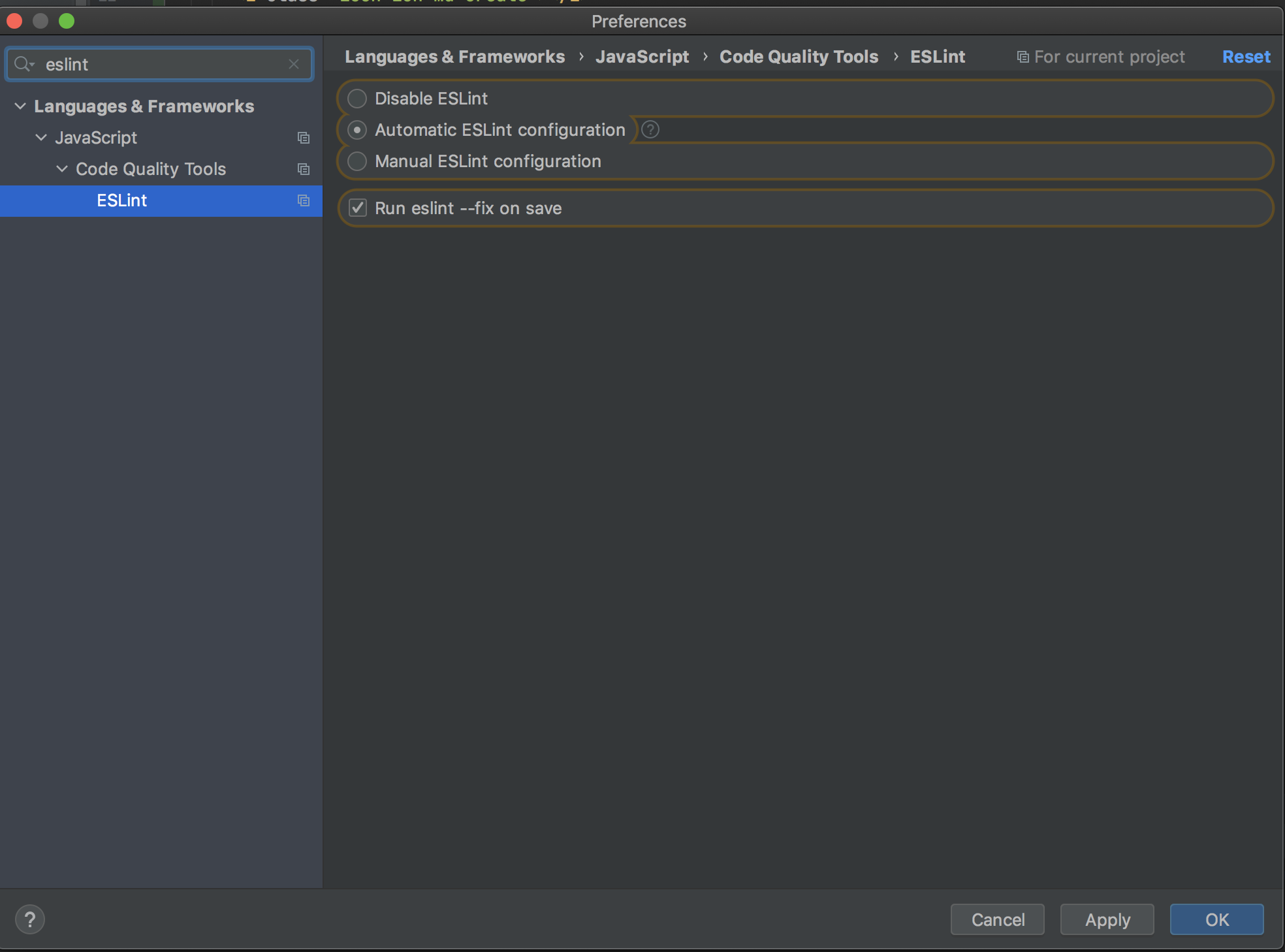
WebStorm > Preference > Languages & Frameworks > Javascript > Code Quality Tools > ESLint

'Programming > Tool' 카테고리의 다른 글
| [webstorm] prettier & lint 설정 방법 (0) | 2024.12.08 |
|---|---|
| [intellij] intellij unable to evaluate the expression cannot find source class for java.util.list (0) | 2020.03.27 |
| Intellij 자주쓰는 단축키 모음 (0) | 2019.03.05 |
| [Atom] 에디터 사용시 유용한 패키지 라이브러리 (0) | 2016.03.30 |

